Hola sobat bloggers ^-^
Okai kita lupakan saja masalah di atas. Next, beberapa hari yang lalu ada request dari Dea tentang tutorial membuat header dengan gambar yang berisi link, ok langsung simak saja ya, check it out..!
-
Akhirnya muntiana bisa ngepost lagi nih.. setelah berhari-hari hiatus karena masalah laptop yang sakit (plakk)

Okai kita lupakan saja masalah di atas. Next, beberapa hari yang lalu ada request dari Dea tentang tutorial membuat header dengan gambar yang berisi link, ok langsung simak saja ya, check it out..!
1. Buat header yang akan kamu beri link menggunakan photoshop, corel draw dan lain-lain, kebetulan muntiana pake photoshop.Pastikan ukuran headernya sesuai dengan template blog kamu ya, contoh headernya kaya gini :
2.Setelah headernya sukses dibuat langsung saja klik save as, kemudian tutup aplikasi desain grafis kamu.
3. Upload header yang telah kamu buat tadi ke Photobucket atau ke halaman post di blogger, kalau muntiana uploadnya di halaman post blogger sob jadi untuk mendapatkan linknya klik kanan pada gambar kemudian klik copy link address. Tapi kalau kamu pake photobucket tinggal copy aja direct linknya.
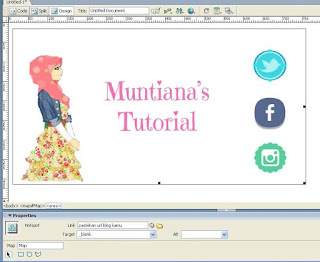
4. Sekarang kita masuk ke Macromedia Dreamwaver kebetulan dreamwaver yang muntiana pakai versi 8. Klik File -- New -- category : Basic Page kemudian pilih HTML lalu Create. Nanti jadinya akan seperti ini :
5. Kemudian masukkan gambar header kamu dengan klik menu Insert -- Image -- lalu pilih gambar -- jika muncul window 'Image Tag Accessibility Attribute' maka abaikan saja langsung klik OK.
6. Setelah gambarnya muncul kemudian arahkan kursor pada gambar, pilih 'Design' dan pilih salah satu tool shape yang ada di pojok kiri bawah (rectangular, oval, polygon)
7. Setelah memberi shape pada gambar yang akan diberi link, kurang lebih tampilannya akan menjadi seperti ini
8. kemudian isi Link dengan url blog kamu dan Target pilih _blank
9. Ulangi lagi dari langkah nomor 7 untuk mengisi link gambar yang lainnya
10. Kemudian klik Save dan pilih type HTML
Langkah selanjutnya buka file HTML yang kamu simpan tadi dengan aplikasi notepad.
Kemudian hapus kode <title>Untitled Document</title>
Pada bagian <img src=... isi dengan URL header yang telah kamu upload ke photobucket ataupun ke halaman post tadi (poin 3)
Jangan lupa copy semua kodenya ya...
Masuk ke step berikutnya :
1. Sekarang masuk ke Blogger lalu pilih Tata Letak -- Add gadget -- pastekan kode yang telah kamu copy dari notepat tadi
2. Klik Save
3. Drag gadget tersebut tepat di bawah gadget header lama kamu
4. Kemudian hapus header lama yang ingin kalian ganti, caranya klik Edit -- Remove/Hapus
5. Klik di sini untuk penjelasan yang lebih detail tentang cara memasang header berlink
Akhirnya selesai juga langkah pembuatan header berlink ini, yeahh
Selamat mencoba, kalau ada pertanyaan tulis saja di komentar ya sebisa mungkin muntiana segera respon...^-^
8. kemudian isi Link dengan url blog kamu dan Target pilih _blank
9. Ulangi lagi dari langkah nomor 7 untuk mengisi link gambar yang lainnya
10. Kemudian klik Save dan pilih type HTML
Langkah selanjutnya buka file HTML yang kamu simpan tadi dengan aplikasi notepad.
Kemudian hapus kode <title>Untitled Document</title>
Pada bagian <img src=... isi dengan URL header yang telah kamu upload ke photobucket ataupun ke halaman post tadi (poin 3)
Jangan lupa copy semua kodenya ya...
Masuk ke step berikutnya :
1. Sekarang masuk ke Blogger lalu pilih Tata Letak -- Add gadget -- pastekan kode yang telah kamu copy dari notepat tadi
2. Klik Save
3. Drag gadget tersebut tepat di bawah gadget header lama kamu
4. Kemudian hapus header lama yang ingin kalian ganti, caranya klik Edit -- Remove/Hapus
5. Klik di sini untuk penjelasan yang lebih detail tentang cara memasang header berlink
Akhirnya selesai juga langkah pembuatan header berlink ini, yeahh

Selamat mencoba, kalau ada pertanyaan tulis saja di komentar ya sebisa mungkin muntiana segera respon...^-^




Kak boleh konsultasi langsung tidak
BalasHapusAtau minta nomer Wa nya ...